Success Mark Not Showing After Upload Dropzone
Laravel
Laravel is a web application framework with an expressive, elegant syntax. We believe evolution must be an enjoyable, creative feel to exist truly fulfilling. Laravel is accessible, yet powerful, providing powerful tools needed for large, robust applications.
Dropzone
- DropzoneJS is an open source library that provides drag-drop file uploads with image previews.
- It is lightweight and is highly customizable.
Note: Dropzone does not handle your file uploads on the server. Y'all need to implement the code to receive and store the file yourself.
In this example, I am using Laravel 5.5, this tutorial explains the following:
1) Multiple image upload using drag and drop.
2) Saving images with various file names to the database.
3) Evidence thumbnail of uploaded and existing images.
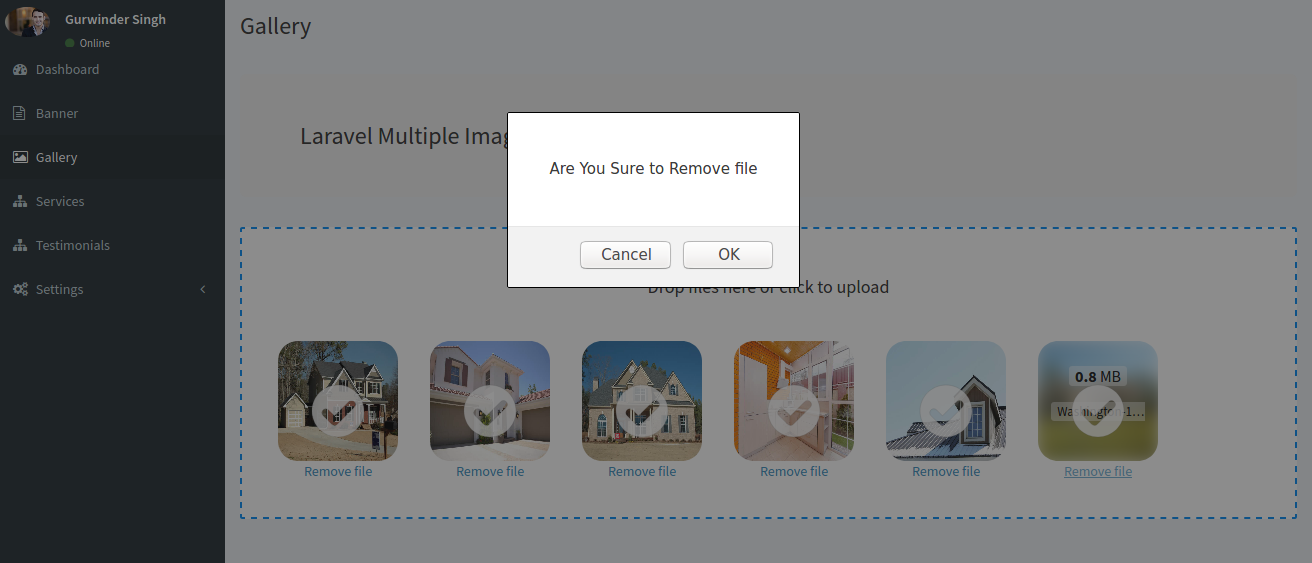
4) Deleting images straight from the dropzone preview box.
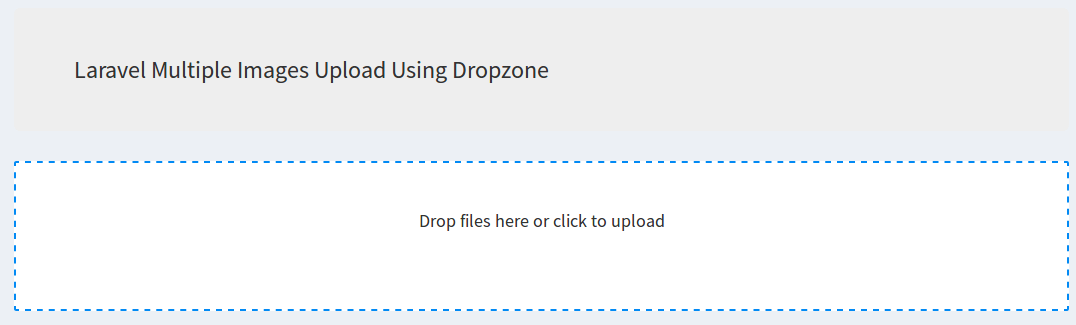
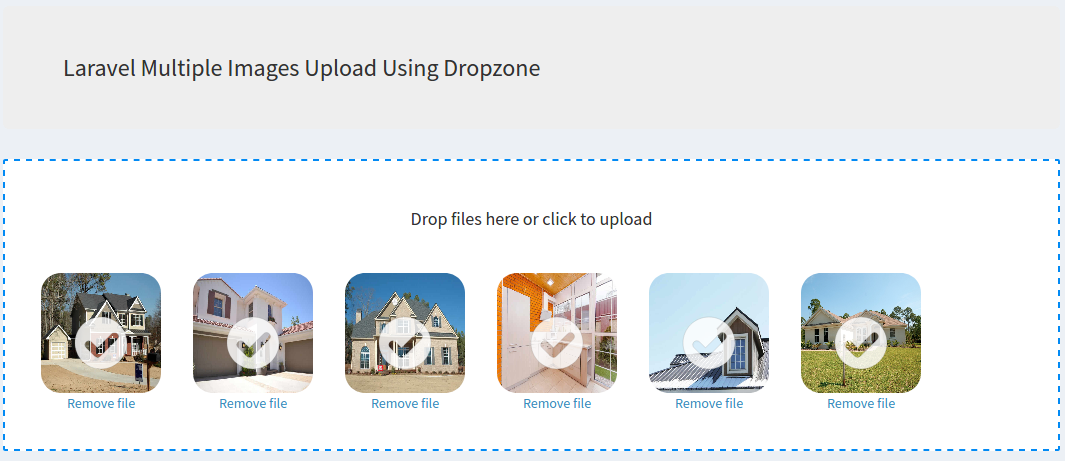
Laravel Multiple Images Upload Using Dropzone
Step 1: Install Laravel Project
Step 2: Prepare a MySQL database
Step 3: Compose a model and migration file
Step 4: Run Migration
Pace five: Create a layout file
Pace 6: Create the custom-manner.css file
Step 7: Create a view file
Step viii: Configure Dropzone
Step ix: Create a controller.
Step 10: Register Routes.
Footstep eleven: Create Folder to uploaded images
Step 12: Save File into Database
Step 13: Become(Show) Uploaded Files
Step xiv: Delete File From Database
Step 1: Install Laravel Projection
composer create-project --prefer-dist laravel/laravel multiuploads
Step 2: Fix a MySQL database
Setup the database in the .env file.
DB_CONNECTION=mysql DB_HOST=127.0.0.one DB_PORT=3306 DB_DATABASE=databasename DB_USERNAME=username DB_PASSWORD=password
Step three: Compose a model and migration file
$ php artisan make:model Gallery -m
1) Gallery.php (Model File)
2) 2019_01_30_064607_create_gallery_table.php (Migration File)
We demand to create Schema for the gallery table. And so navigate to multiuploads >> database >> migrations >> 2019_01_30_064607_create_gallery_table.php
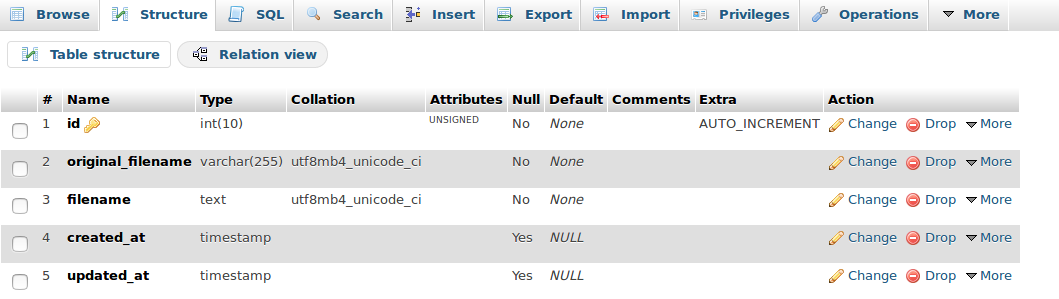
public function upwards() { Schema::create('gallery', function (Blueprint $table) { $table->increments('id'); $table->string('original_filename'); $tabular array->string('filename'); $table->timestamps(); }); } Step iv: Run Migration
php artisan drift

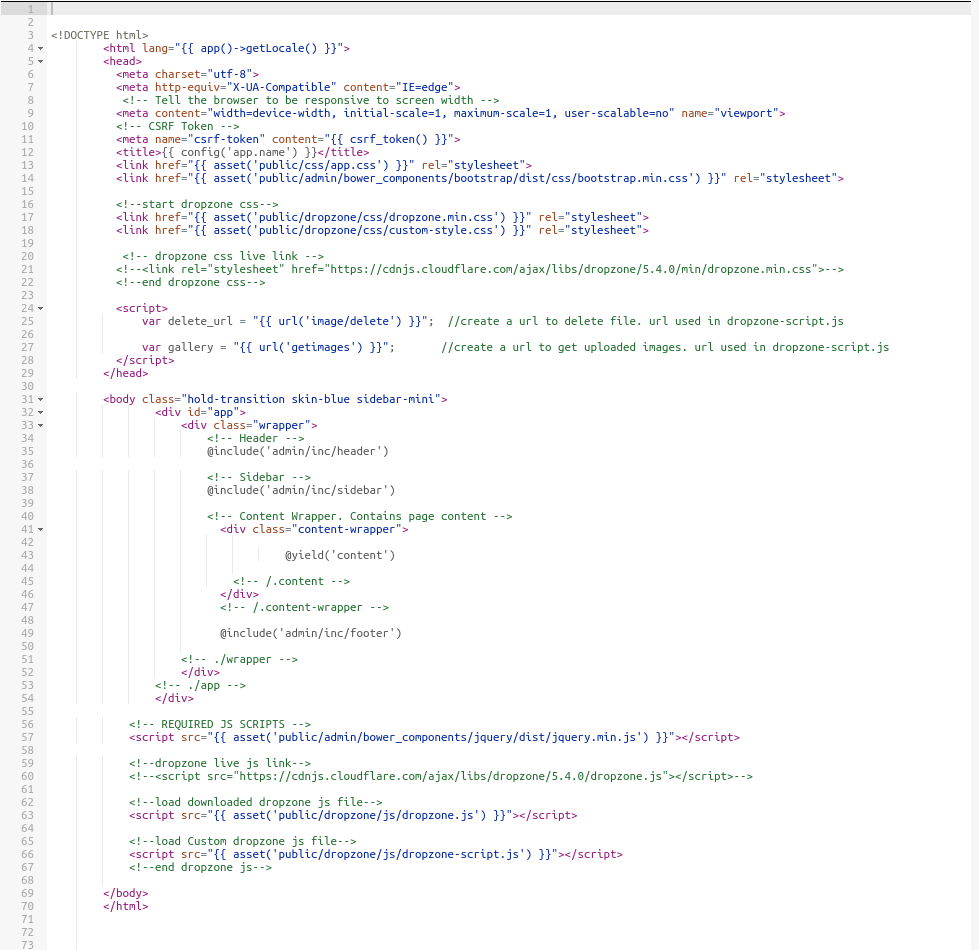
Step 5: Create a layout file
Create a file in resources >> views >> layouts >> adminlayout.blade.php
In adminlayout.blade.php file, I added these CSS files in caput department.
1) app.css
two) bootstrap.min.css
3) dropzone.min.css
four) custom-mode.css
Then I added js files above the body tag in this file.
1) jquery.js
2) dropzone.js
three) dropzone-script.js
Step 6: Create custom-mode.css
Write this code to style the dropzone box and images previews.
.dz-paradigm img { width: 100%; height: 100%; } .dropzone.dz-started .dz-bulletin { brandish: block !important; } .dropzone { border: 2px dashed #028AF4 !important;; } .dropzone .dz-preview.dz-complete .dz-success-marker { opacity: 1; } .dropzone .dz-preview.dz-error .dz-success-mark { opacity: 0; } .dropzone .dz-preview .dz-error-bulletin{ top: 144px; } Pace 7: Create a view file
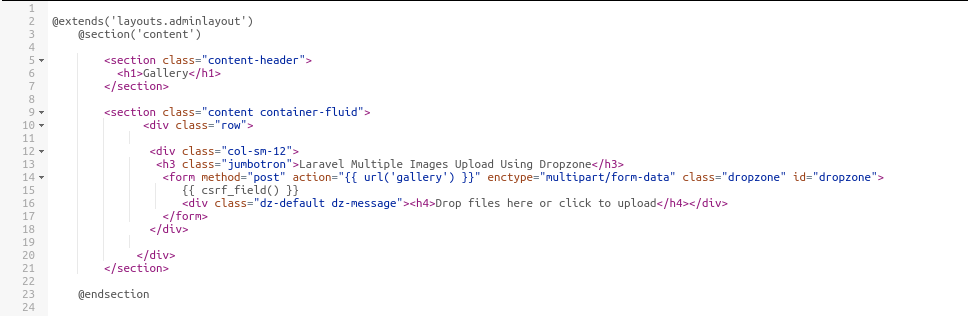
Create a view file in : resources >> views >> backend >> gallery >> index.bract.php
Step 8: Configure Dropzone
Create a dropzone-script.js file to configure dropzone.
Dropzone.options.dropzone = { maxFiles: 5, maxFilesize: 4, //~ renameFile: function(file) { //~ var dt = new Appointment(); //~ var fourth dimension = dt.getTime(); //~ return time+"-"+file.name; // to rename file name but i didn't utilize it. i renamed file with php in controller. //~ }, acceptedFiles: ".jpeg,.jpg,.png,.gif", addRemoveLinks: true, timeout: 50000, init:function() { // Go images var myDropzone = this; $.ajax({ url: gallery, blazon: 'Go', dataType: 'json', success: function(information){ //console.log(data); $.each(data, function (key, value) { var file = {proper noun: value.proper noun, size: value.size}; myDropzone.options.addedfile.call(myDropzone, file); myDropzone.options.thumbnail.call(myDropzone, file, value.path); myDropzone.emit("complete", file); }); } }); }, removedfile: office(file) { if (this.options.dictRemoveFile) { return Dropzone.confirm("Are You lot Certain to "+this.options.dictRemoveFile, part() { if(file.previewElement.id != ""){ var name = file.previewElement.id; }else{ var proper name = file.name; } //console.log(proper noun); $.ajax({ headers: { 'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content') }, type: 'POST', url: delete_url, data: {filename: name}, success: function (data){ alert(data.success +" File has been successfully removed!"); }, error: function(due east) { panel.log(e); }}); var fileRef; render (fileRef = file.previewElement) != null ? fileRef.parentNode.removeChild(file.previewElement) : void 0; }); } }, success: function(file, response) { file.previewElement.id = response.success; //panel.log(file); // prepare new images names in dropzone's preview box. var olddatadzname = file.previewElement.querySelector("[data-dz-proper noun]"); file.previewElement.querySelector("img").alt = response.success; olddatadzname.innerHTML = response.success; }, fault: function(file, response) { if($.blazon(response) === "string") var message = response; //dropzone sends it'south own error messages in cord else var message = response.message; file.previewElement.classList.add("dz-error"); _ref = file.previewElement.querySelectorAll("[information-dz-errormessage]"); _results = []; for (_i = 0, _len = _ref.length; _i < _len; _i++) { node = _ref[_i]; _results.button(node.textContent = message); } render _results; } }; In the file above, append configuration options for Dropzone. You can observe any of the configuration options bachelor on the dropzone documentation.
* Now let's go through each option.
1) maxFiles Tin exist used to limit the maximum number of files that will exist handled by this Dropzone. maxFiles is set to v, allowing me to select up to v files. You can change based on your needs.
2) maxFilesize is set to 4. Dropzone will only allow images with a size of less than 4MB. You can make information technology smaller or greater based on your requirements.
3) renameFile function that is invoked earlier the file is uploaded to the server and renames the file.
4) acceptedFiles checks the file's mime type or extension against this list. We ascertain .jpeg,.jpg,.png,.gif. You can change based on your needs.
five) addRemoveLinks is set to truthful. Dropzone will display Remove button to remove our uploaded file.
six) timeout is ready to 5000.
Step nine: Create controller
I created ane controller file chosen GalleryController.php
public office index() { render view('backend/gallery/index'); } In index method, simply returning index.blade.php which i created in resource >> views >> backend >> gallery >> index.blade.php.

Stride 10: Register Routes
Road::resource('gallery','GalleryController')->middleware('auth'); Route::become('getimages','GalleryController@getImages'); Route::mail('paradigm/delete','GalleryController@destroy'); Pace xi: Create Folder to Uploaded Images
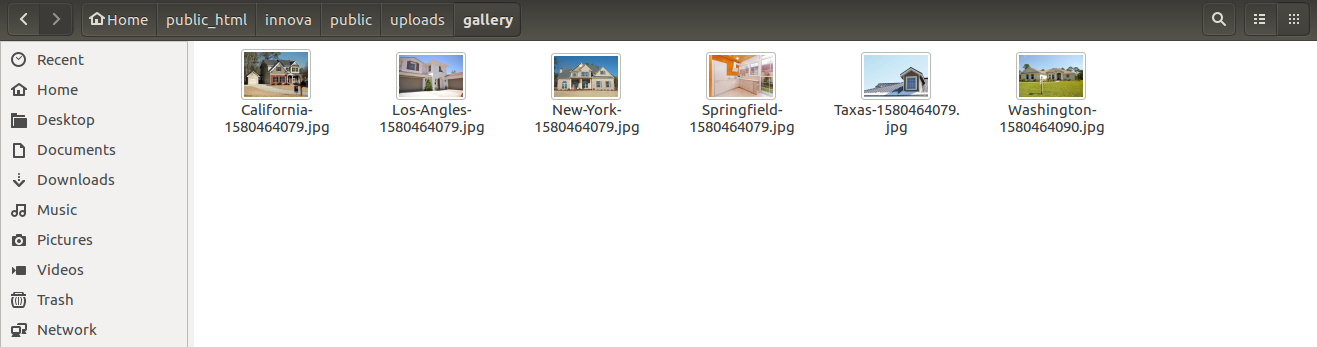
Create a binder in public >> uploads >> gallery

Step 12: Save File into Database
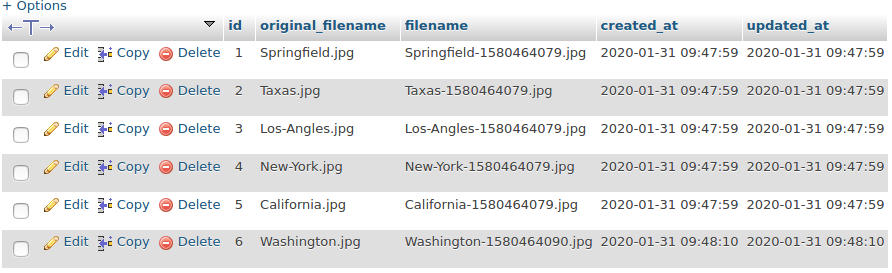
Save file names in database table and upload images in the uploads/gallery folder.
public role store(Asking $request) { $paradigm = $request->file('file'); $fileInfo = $image->getClientOriginalName(); $filename = pathinfo($fileInfo, PATHINFO_FILENAME); $extension = pathinfo($fileInfo, PATHINFO_EXTENSION); $file_name= $filename.'-'.time().'.'.$extension; $image->move(public_path('uploads/gallery'),$file_name); $imageUpload = new Gallery; $imageUpload->original_filename = $fileInfo; $imageUpload->filename = $file_name; $imageUpload->save(); render response()->json(['success'=>$file_name]); } 
Step xiii: Get Uploaded Images function
GalleryController.php
public office getImages() { $images = Gallery::all()->toArray(); foreach($images as $image){ $tableImages[] = $prototype['filename']; } $storeFolder = public_path('uploads/gallery'); $file_path = public_path('uploads/gallery/'); $files = scandir($storeFolder); foreach ( $files every bit $file ) { if ($file !='.' && $file !='..' && in_array($file,$tableImages)) { $obj['name'] = $file; $file_path = public_path('uploads/gallery/').$file; $obj['size'] = filesize($file_path); $obj['path'] = url('public/uploads/gallery/'.$file); $data[] = $obj; } } //dd($data); return response()->json($data); } 
Note: Image previews require iii arguments of the file (name, size, path). used in dropzone-script.js file.
$.each(data, function (key, value) { var file = {proper name: value.name, size: value.size}; myDropzone.options.addedfile.phone call(myDropzone, file); myDropzone.options.thumbnail.telephone call(myDropzone, file, value.path); myDropzone.emit("complete", file); }); Step 14: Delete file function
GalleryController.php
public role destroy(Request $request) { $filename = $request->get('filename'); Gallery::where('filename',$filename)->delete(); $path = public_path('uploads/gallery/').$filename; if (file_exists($path)) { unlink($path); } return response()->json(['success'=>$filename]); } 
Finally, My Laravel Dropzone implementation article is over. I hope this article is helpful! Share your suggestions and queries in the comment section below.

Source: https://www.tech-prastish.com/blog/implement-dropzone-in-laravel/


0 Response to "Success Mark Not Showing After Upload Dropzone"
Post a Comment